介绍
在页面工厂中有一些很酷的功能,其中后端编辑器就是其中之一。页面工厂的后台编辑器非常强大,您可以使用它创建网站的整体结构。
后端编辑器就像一个骨干网,它使用生成的插件创建页面布局,并以您想要的方式进行排列。后端编辑器提供访问方式,如添加新行,页面创建和编辑,内置页面模板,插件列表,访问前端编辑器,预览选项和许多令人兴奋的东西。

打开后端编辑器
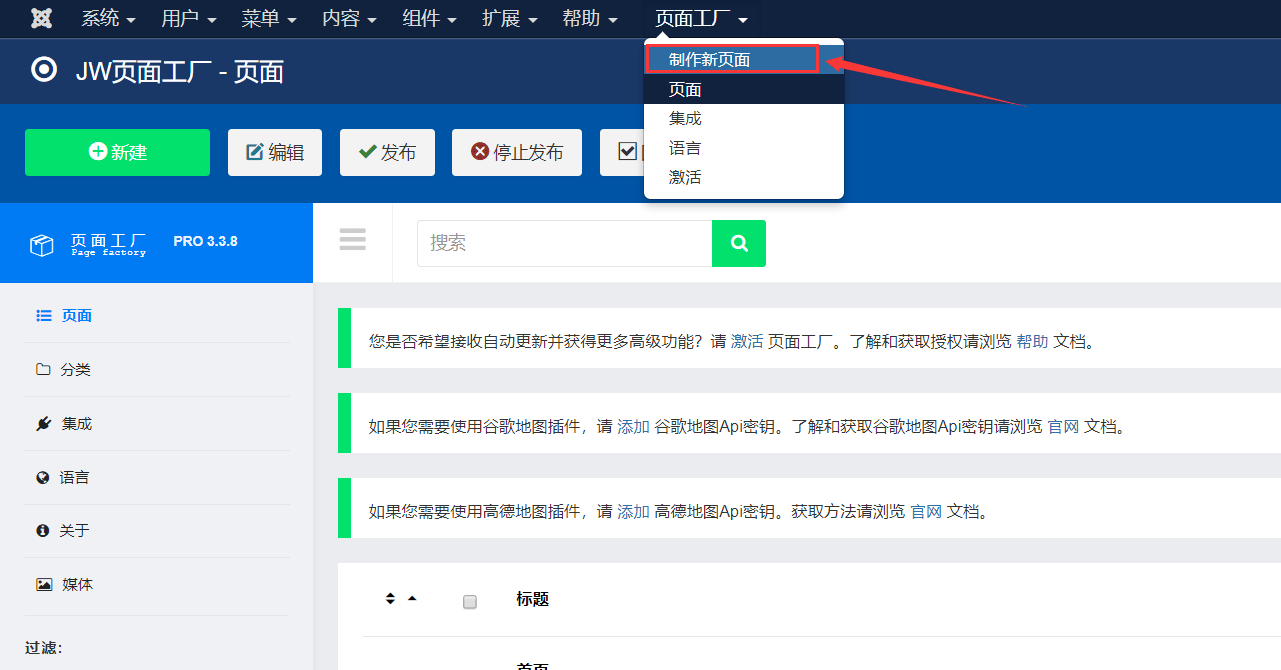
您可以轻松访问页面工厂的后端编辑器。在Joomla菜单选项中,你会发现“页面工厂”。点击它的顶部。

点击下拉菜单后会打开。在这里,您必须单击页面选项才能打开页面工厂的后端编辑器。

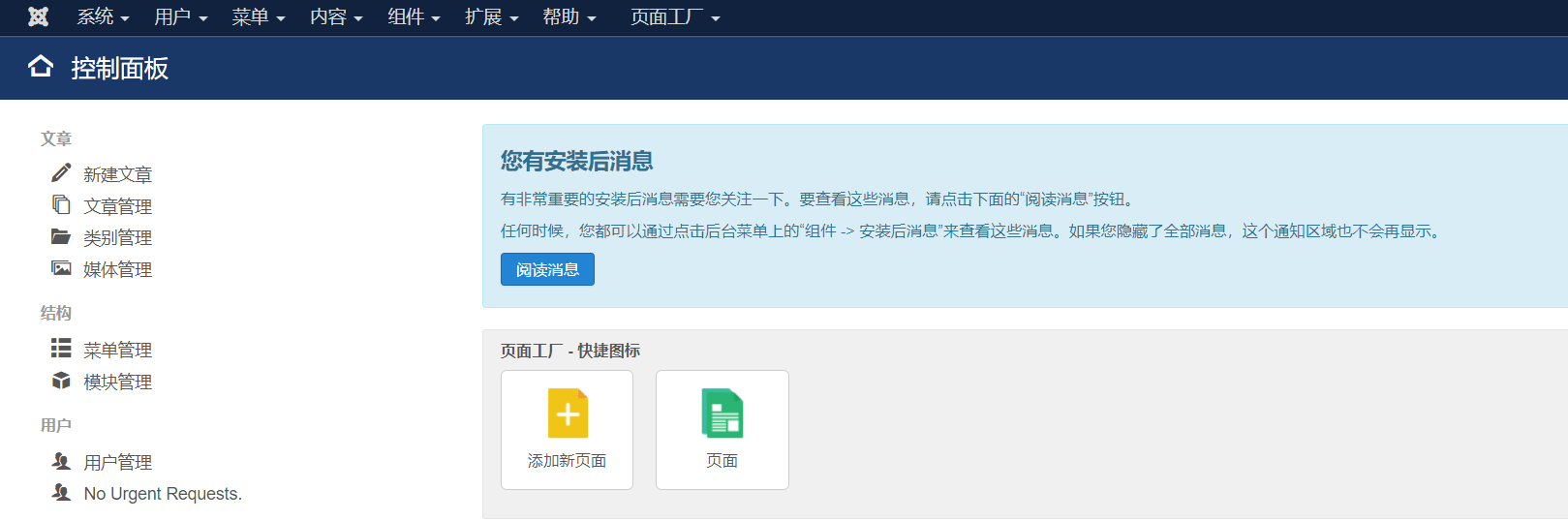
之后,仪表板将打开。

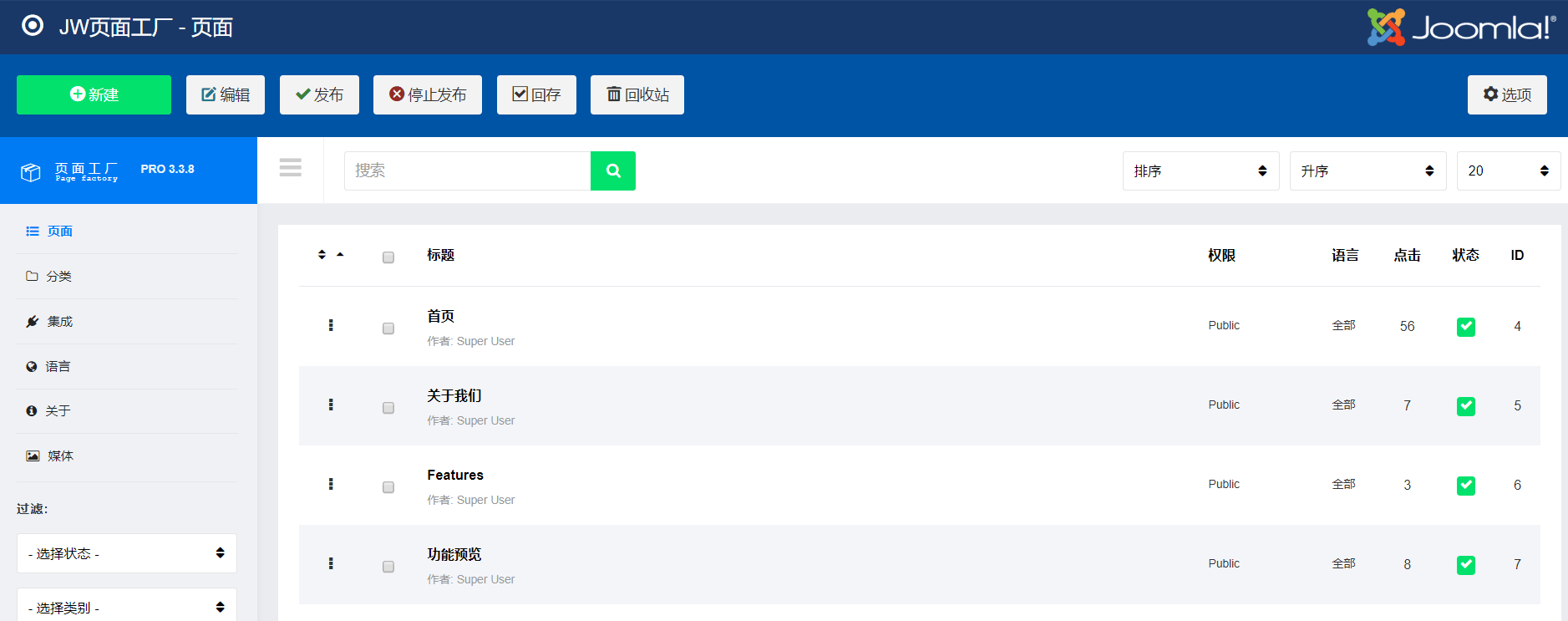
后端仪表板详细信息
页面工厂的后台控制面板具有许多令人兴奋的控制功能,可帮助您在开发站点时获得所有帮助。现在我们来看看页面工厂后台编辑器的仪表板上有什么。
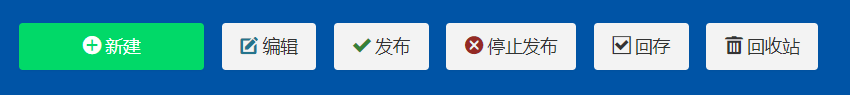
页面工厂顶部的Menubar允许一些关键的简单访问。让我们来看看他们。

新增功能:使用此选项,您将被允许为您的网站创建一个新页面。
编辑:您可以使用此选项编辑您的任何页面,但首先您必须先选择要编辑的页面。
发布:您可以使用此选项在网站上发布页面。
取消发布:您可以使用此选项取消发布网站上的网页。
垃圾箱:您可以使用此选项删除任何页面。
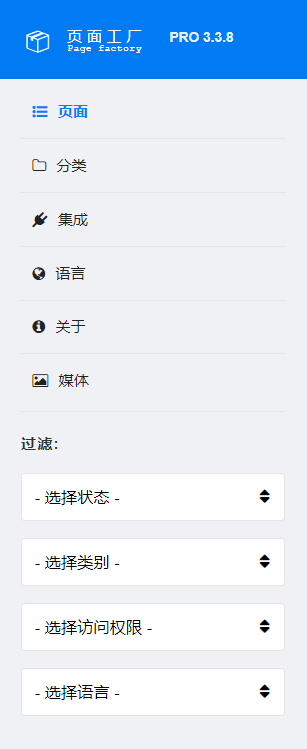
侧边栏

页数:使用此选项,您将看到您创建的页面。页面列表将显示该选项。
类别:此选项将允许您查看在开发过程中创建和使用的类别。
集成:在集成页面中,您将看到与页面工厂集成的Joomla插件和扩展。您可以从此页面禁用并启用该插件。
语言:在语言页面中,您可以看到页面生成器中可用的语言。您可以在此页面上安装或卸载您所需的语言。
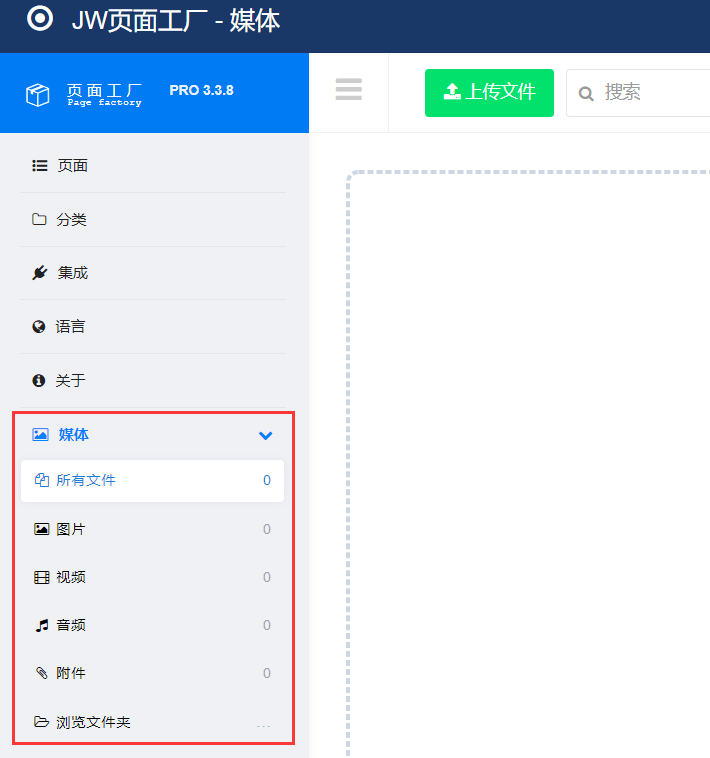
媒体:媒体页面在页面工厂中非常重要。您可以看到您在各种页面上使用的媒体文件。您可以在此页面上进行所有与媒体相关的修改。媒体子菜单还允许您访问已添加的各种类型的媒体文件。
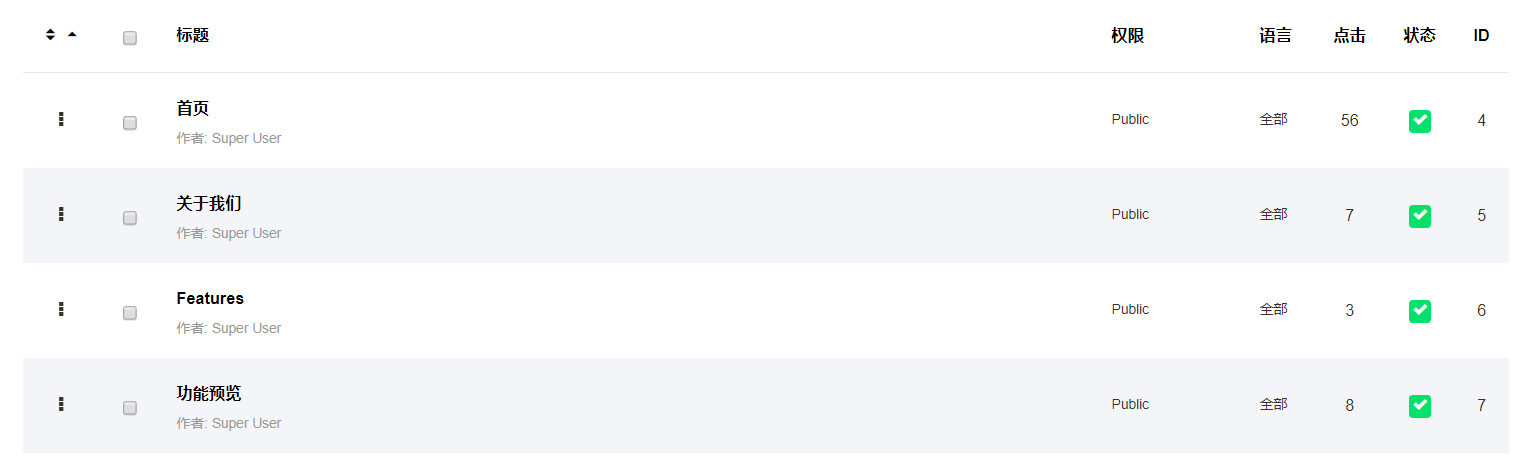
页面
您可以在下面看到您创建的页面,如下图所示:

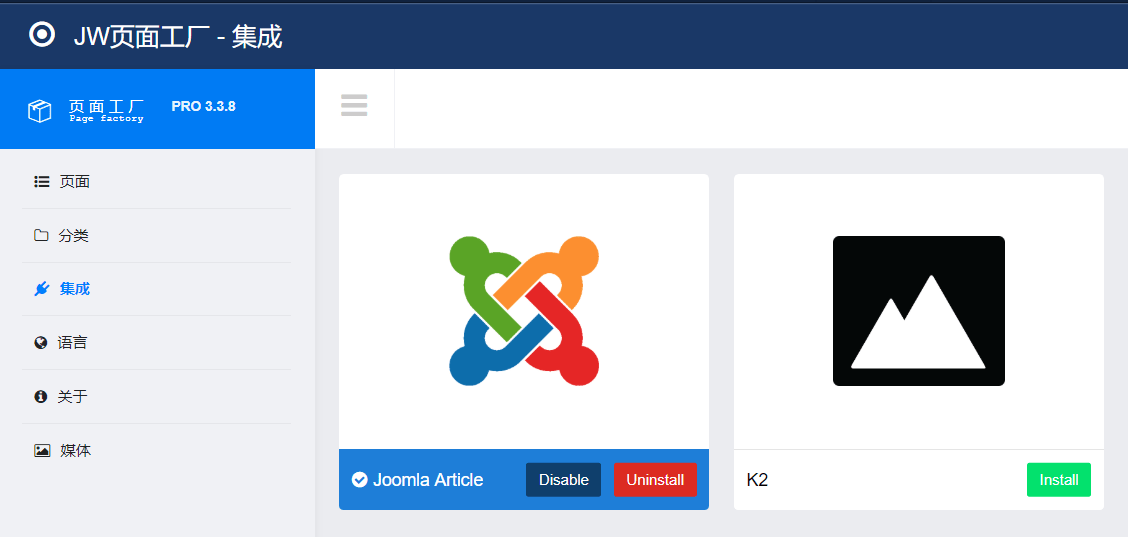
集成
有一些与页面工厂集成在一起的扩展与页面工厂兼容。您可以使用每个插件附带的“禁用”和“卸载”按钮随时禁用或卸载。

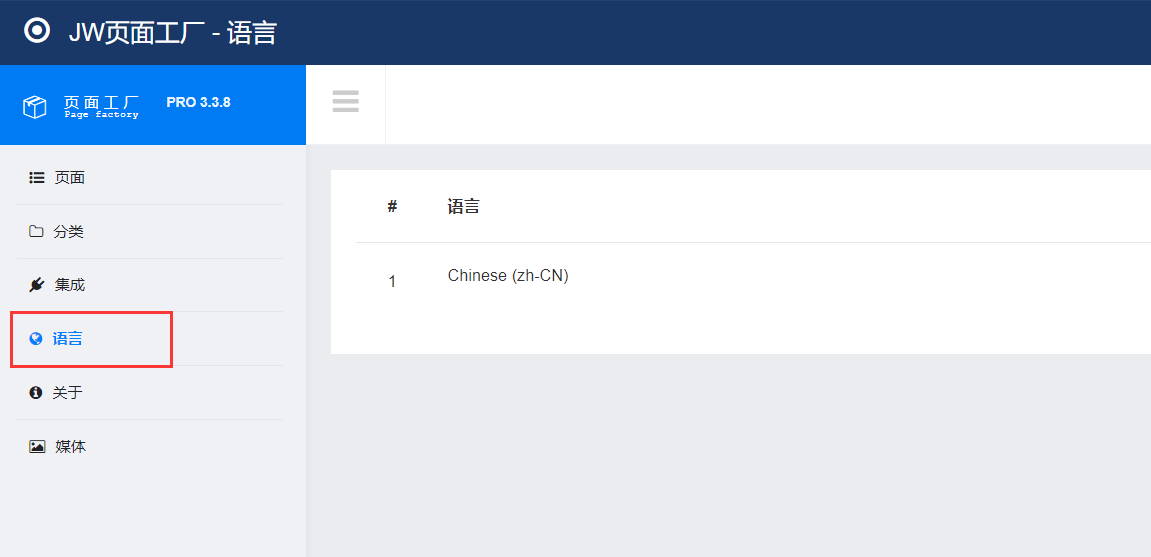
语言
页面工厂有很多和最常用的语言。单击边栏中的语言选项后,可以访问页面工厂中可用的语言。

如何安装语言?
在每种语言的右侧,有一个名为“安装”的选项。点击它可以在页面工厂中安装任何语言。
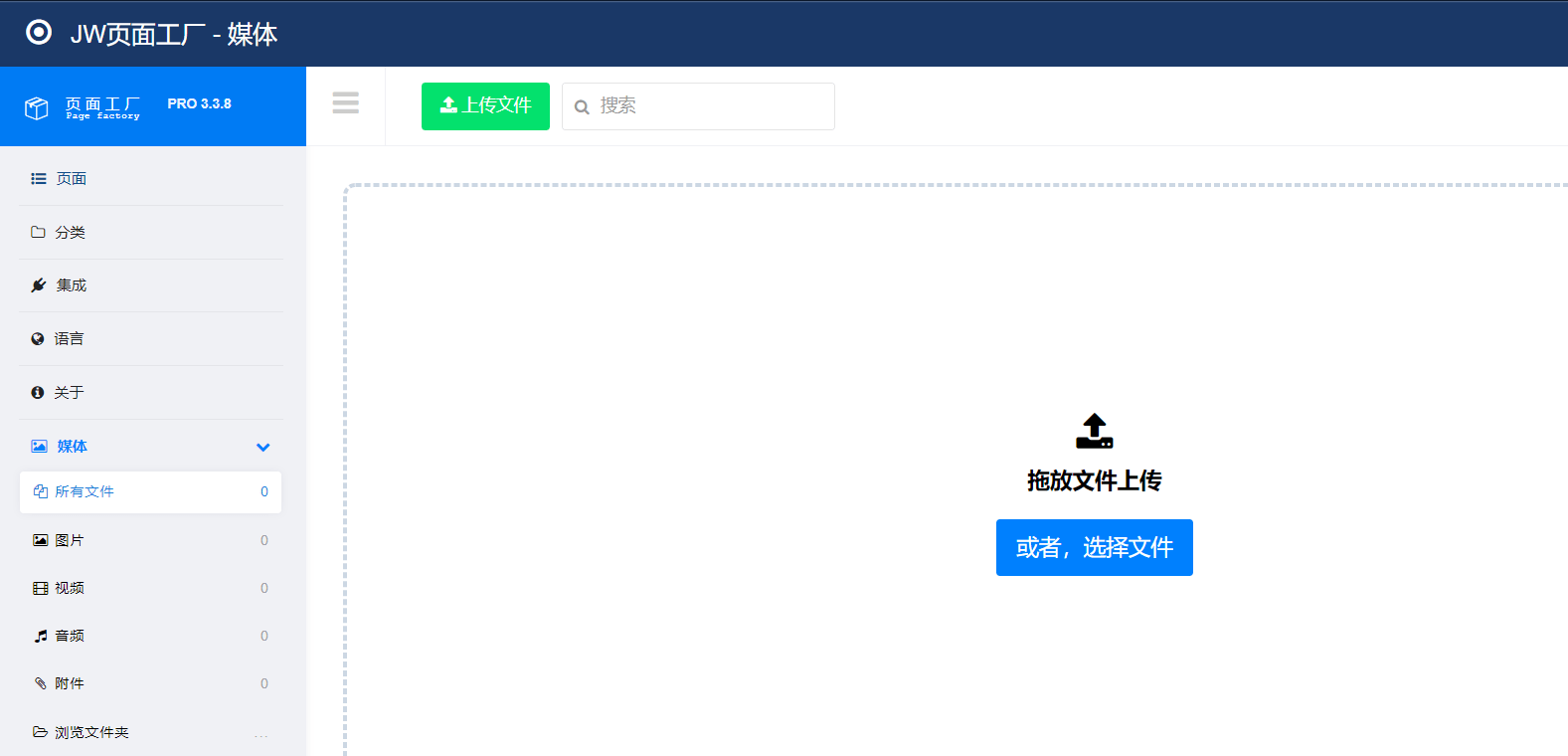
媒体管理
页面工厂媒体管理器功能强大,您可以轻松管理和控制媒体文件。
上传媒体文件
您可以通过单击上传按钮将图像上载到媒体管理器。你将到你的文件管理器,你必须选择你想要上传的媒体文件。

媒体文件列表
为了您的网站,您必须上传不同类型的媒体文件。但所有的文件都列出和排序,以便您可以轻松访问它们。

创建一个新页面
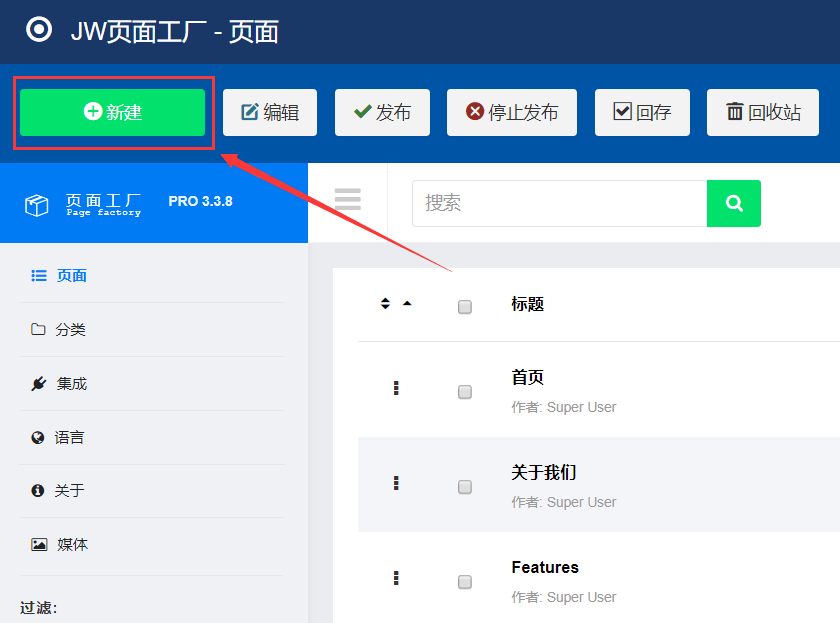
要使用页面工厂添加新页面,请首先打开页面生成器。在页面生成器的菜单栏上,点击“新建”按钮。

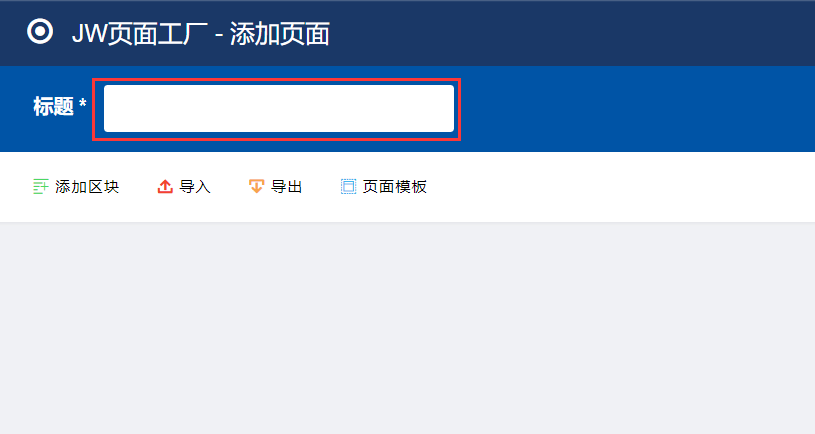
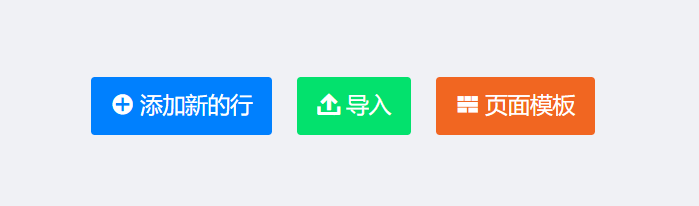
之后,将打开一个新的页面创建页面。在这里你会发现三个选项“添加新行”,“导入”和“页面模板”
但你需要给一个页面标题

添加新行:使用此选项,您可以通过添加第一行直接进入页面的布局构建。
导入:如果您已经开发了页面布局并且有导出的文件。您可以使用此选项导入布局文件。
页面模板:有很多内部页面模板可以用来快速设置页面的布局。

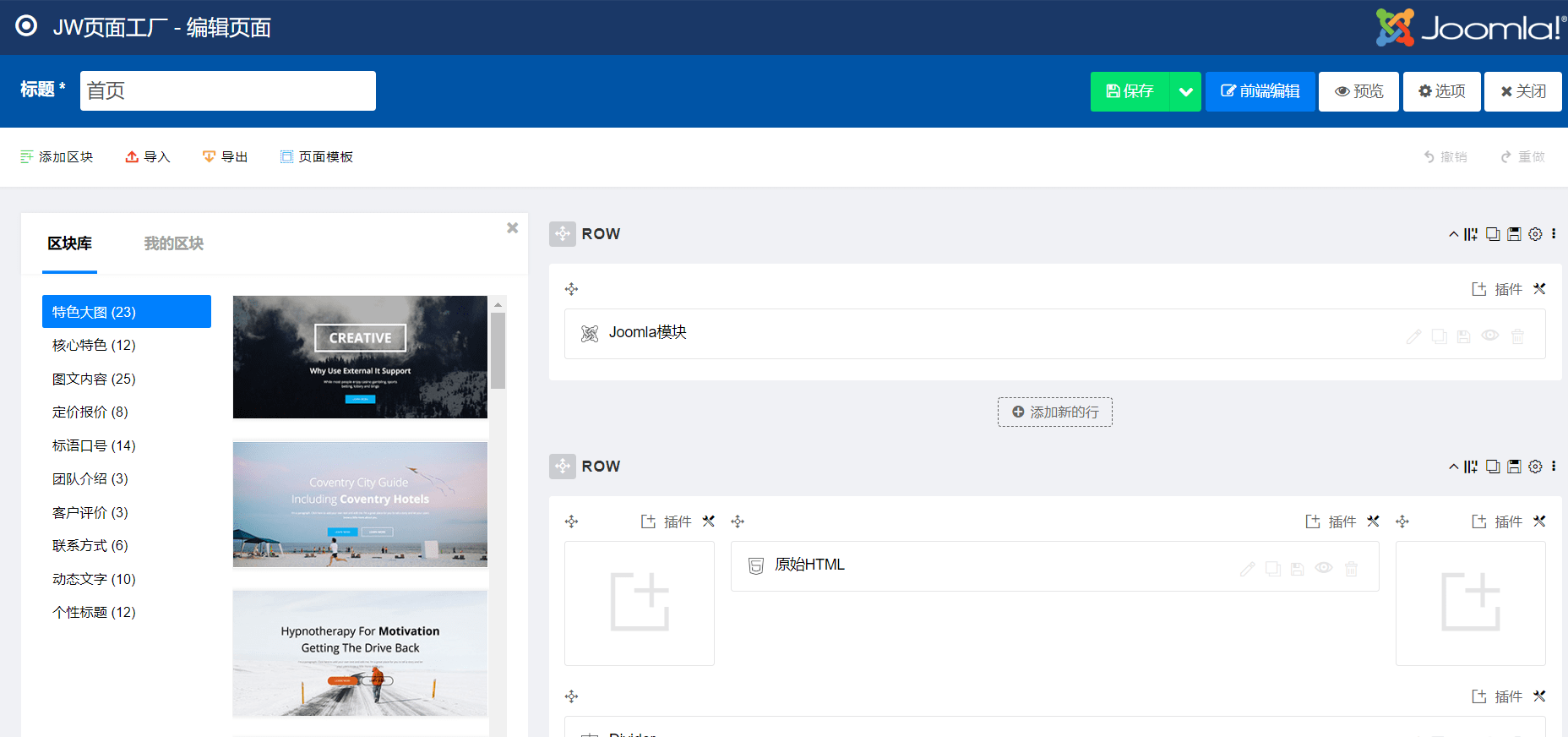
编辑页面
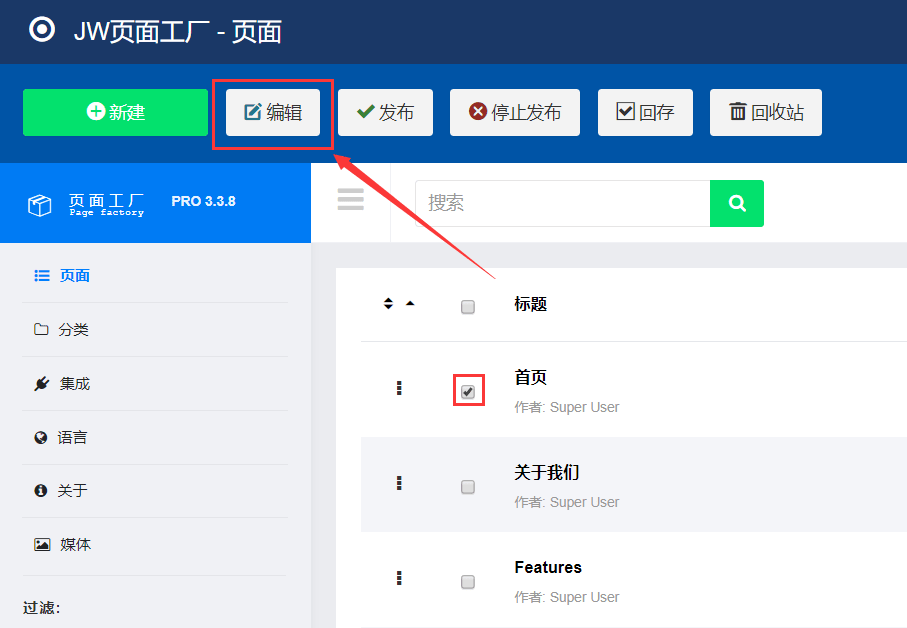
首先,选择您要编辑的页面,点击页面旁边的白色框。然后单击页面工厂的菜单栏上的编辑按钮。该页面的布局编辑将打开后。您也可以点击页面标题打开编辑页面。

添加内置的部分
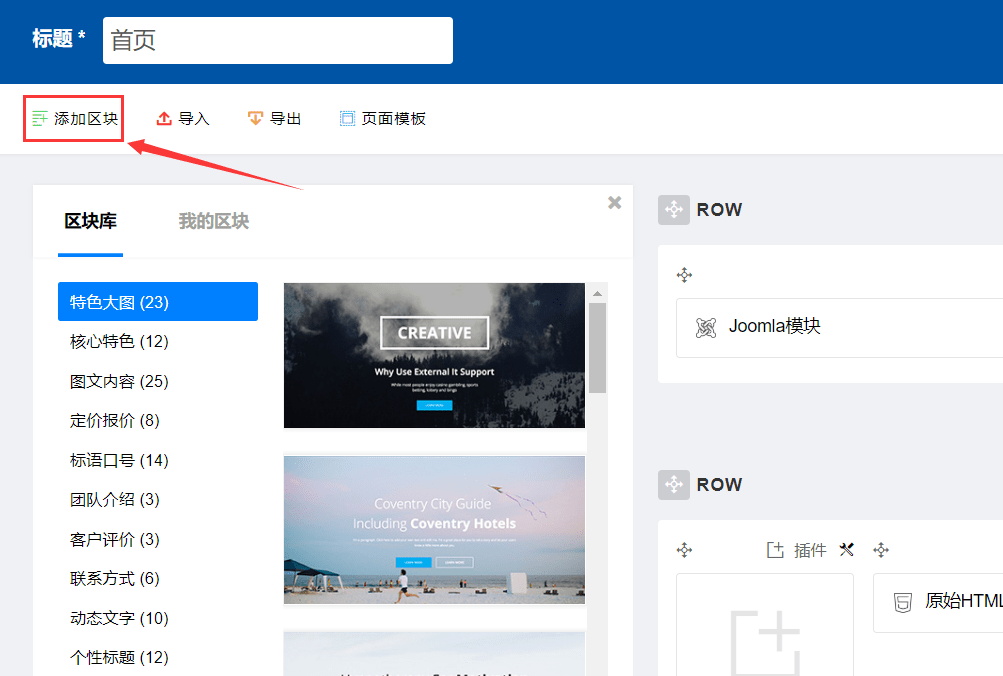
要添加内置部分,请打开要编辑的页面。现在点击菜单栏左上角的“添加部分”。

要添加部分,只需将鼠标悬停在部分上,然后将其拖动到您的布局即可。
默认选项
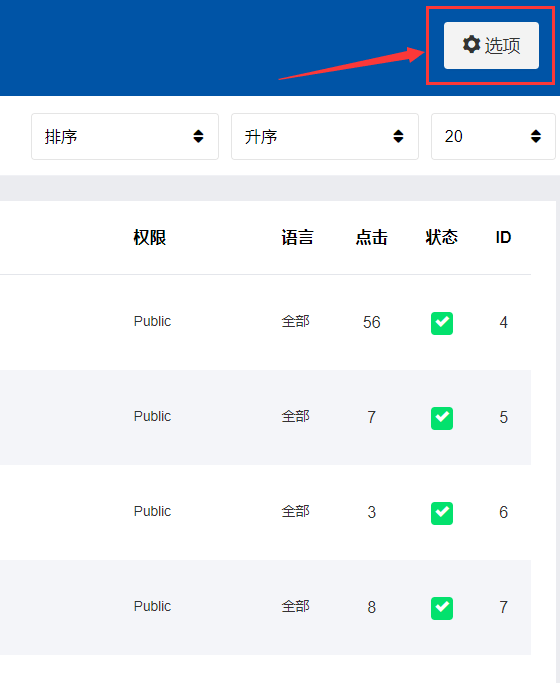
在页面工厂的菜单栏中,可以找到选项按钮。有了这个,你可以做一些关键的信息更新和核心定制

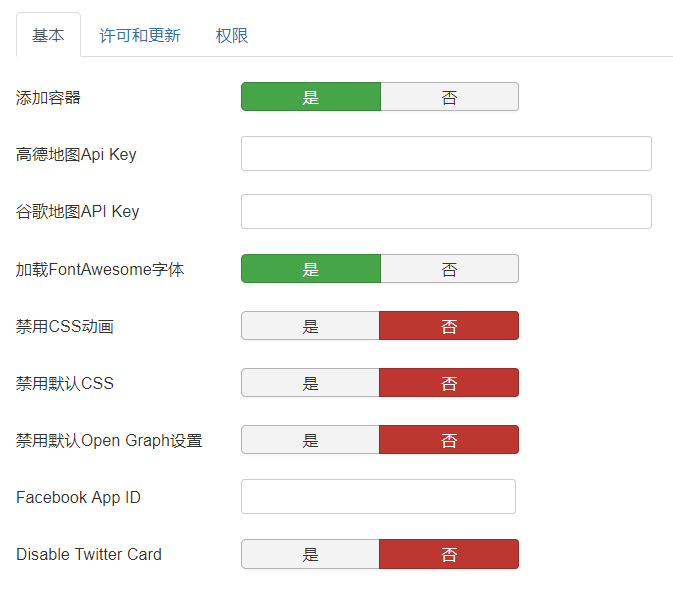
在选项页面中,您可以执行以下设置,
添加容器: 如果要将容器添加到网页,请将该选项设置为“是”。
Google地图API密钥: 您必须在此处添加Google地图API密钥。否则,谷歌地图将无法正常工作,并出现错误。
加载FontAwesome: 根据您的设置和要求将选项设置为yes或no。
禁用动画CSS: 如果要禁用动画CSS,请启用此选项。
禁用默认CSS: 如果要禁用默认CSS,请启用此选项。

页面布局构建 - 添加行,列和插件
构建布局是页面工厂功能中最快的过程之一。有几个惊人的选项,您可以轻松地构建您的网页布局。页面工厂后端编辑器中的布局构建“行”,“列”和“插件”一起工作。您必须先添加行,然后定义列结构。接下来的工作是根据设计要求添加插件。现在我们将看到整个过程。
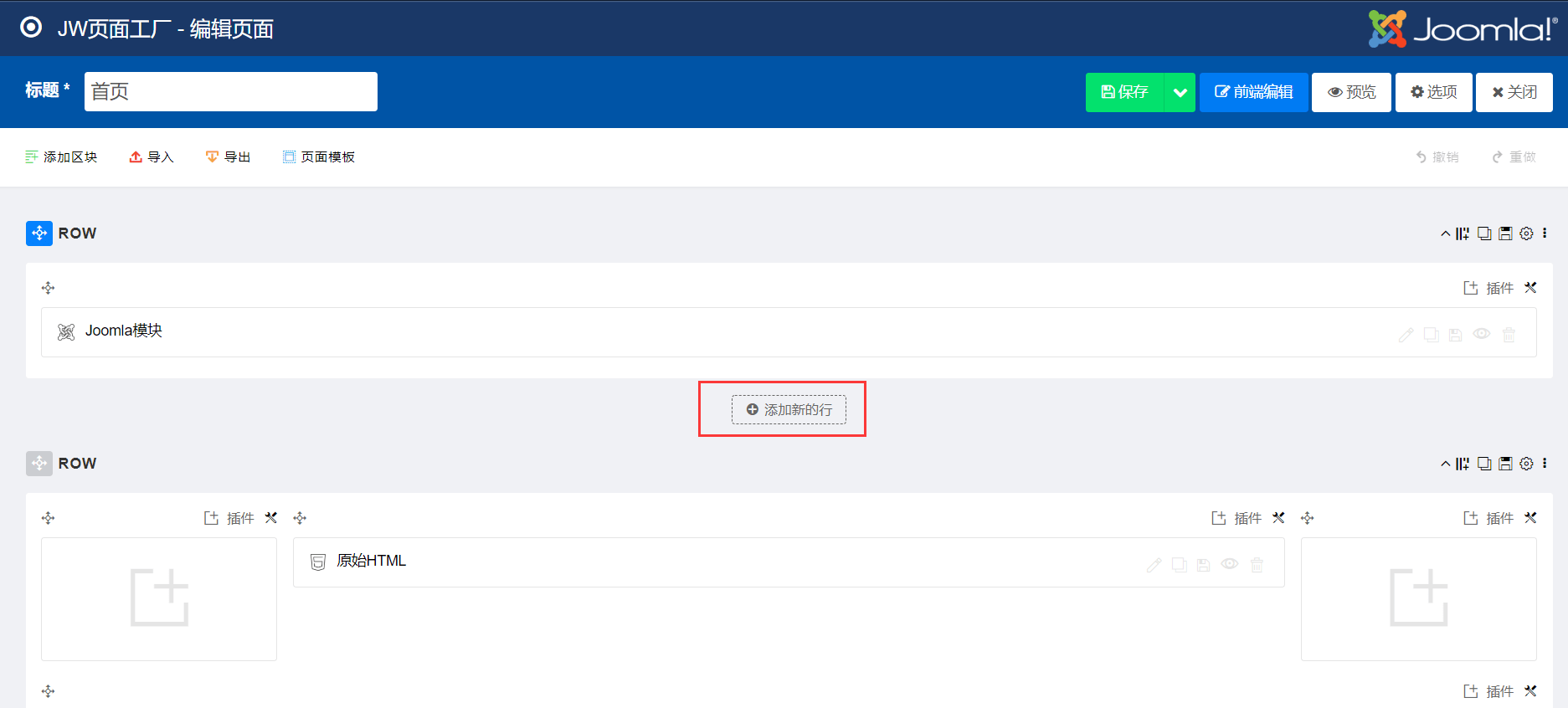
添加新行
在每行的底部,你可以找到添加新行按钮,添加你的第一行。要添加行点击“添加新行”按钮。

添加/管理列

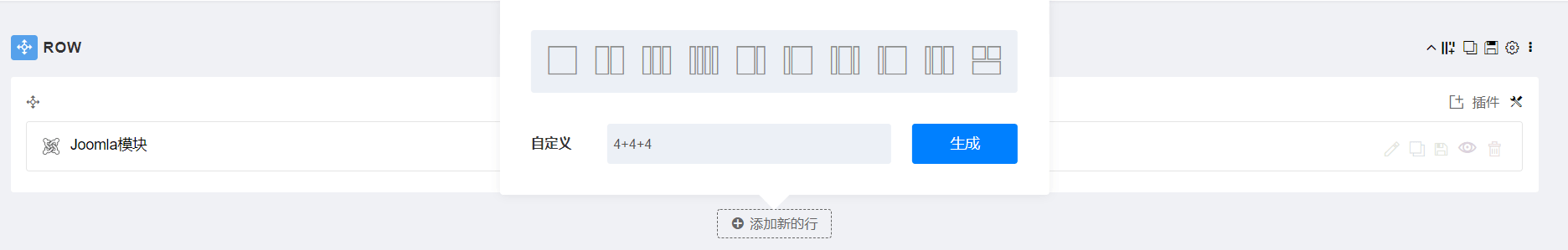
点击添加新行按钮后,列结构菜单将打开。在这里你必须添加或选择你想要的列结构。页面工厂列结构像引导程序网格一样工作。全景分为十二个网格。您必须根据引导网格来选择或输入列结构。例如,你想在你的行中有三列。在这种情况下,我们必须把屏幕分成三部分。所以根据bootstrap,我们的屏幕有十二个网格。所以如果我们把它分成三列而不是每列都有四个网格。然后我们必须选择或写下4,4,4。这意味着我的第一列有四个网格,第二第三如此。
添加插件
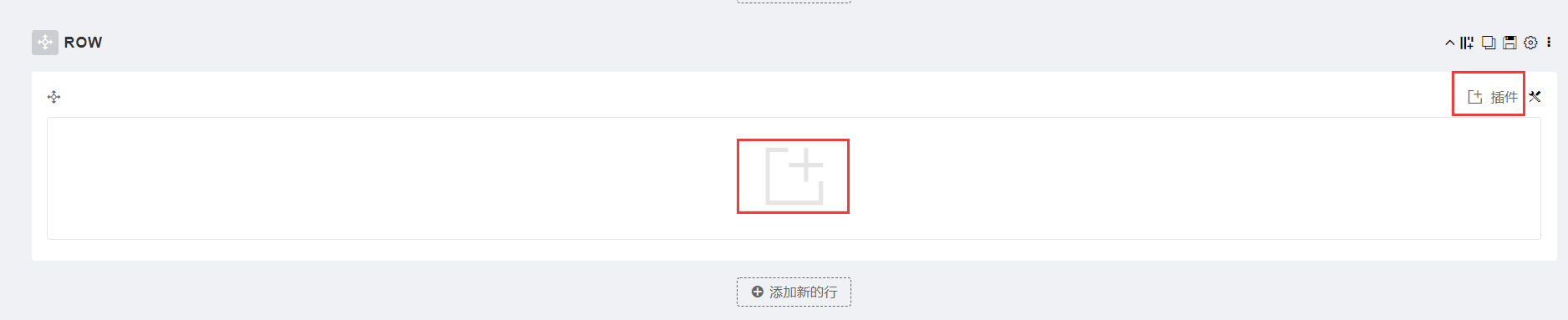
现在,您必须在定义了列结构之后添加新的插件。你可以用两种方法做到这一点。每列中都有一个大的加号来添加插件。此外,每列的右上角还有一个插件添加按钮,您可以添加所需的插件。点击新增插件按钮,插件列表将打开,你必须选择和修改插件并将其添加到列。

添加嵌套行
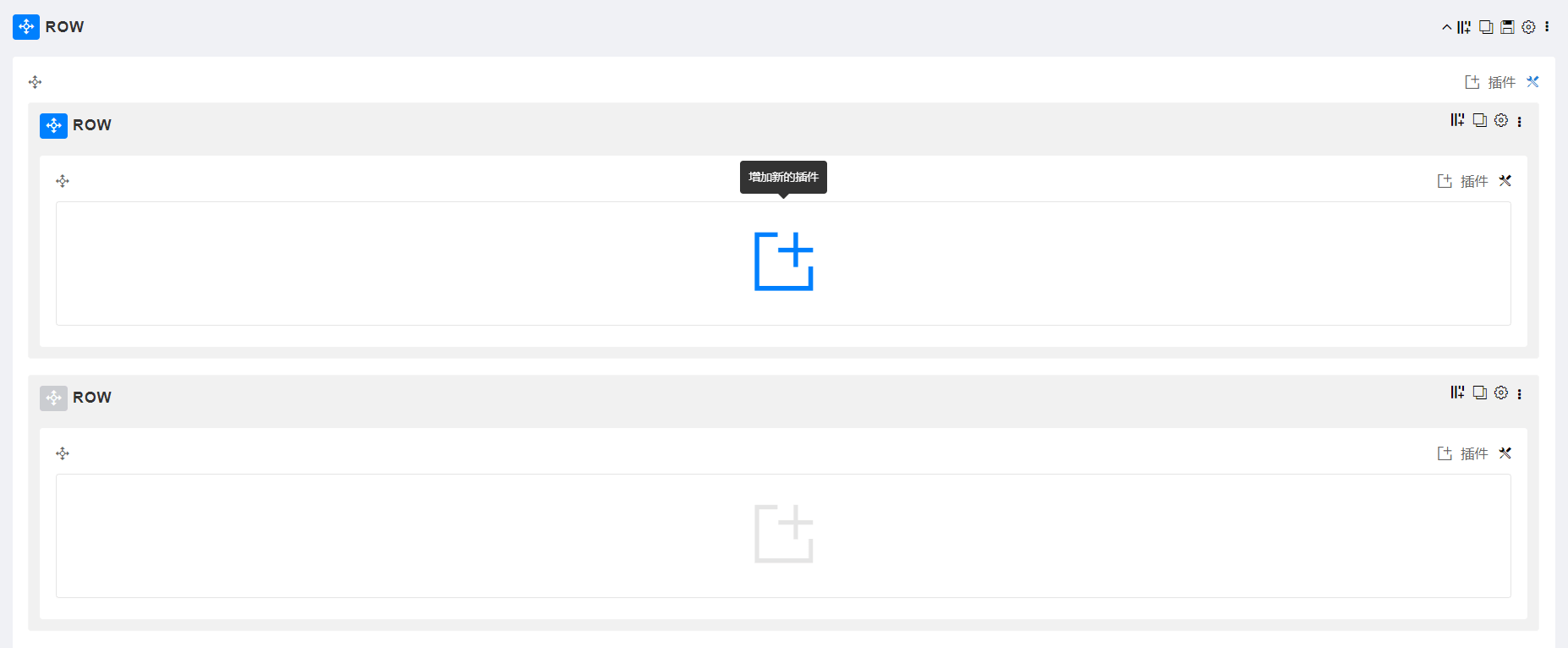
你可以添加嵌套的行,这意味着在一个父行,有几个子行。

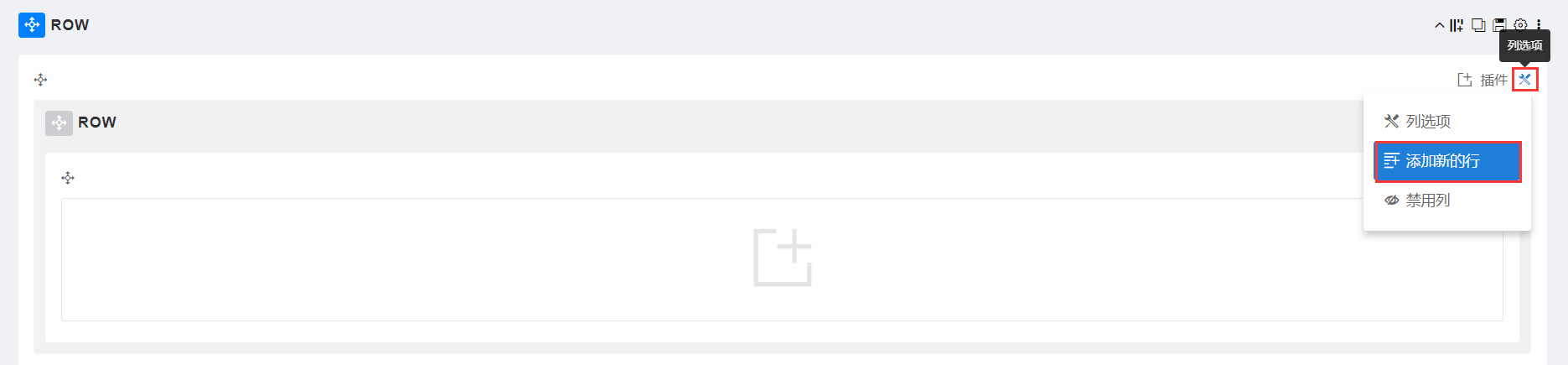
要添加嵌套行,请单击父列右上角的设置图标。请记住,您必须单击您想要嵌套行的列上的设置图标。在设置选项中有一个选项“添加新行”。点击该选项,将在该行内添加一个新的。

列选项
列选项让你在你添加的列中做一些很酷的定制。您可以使用列选项执行大量的样式。
列选项在哪里?
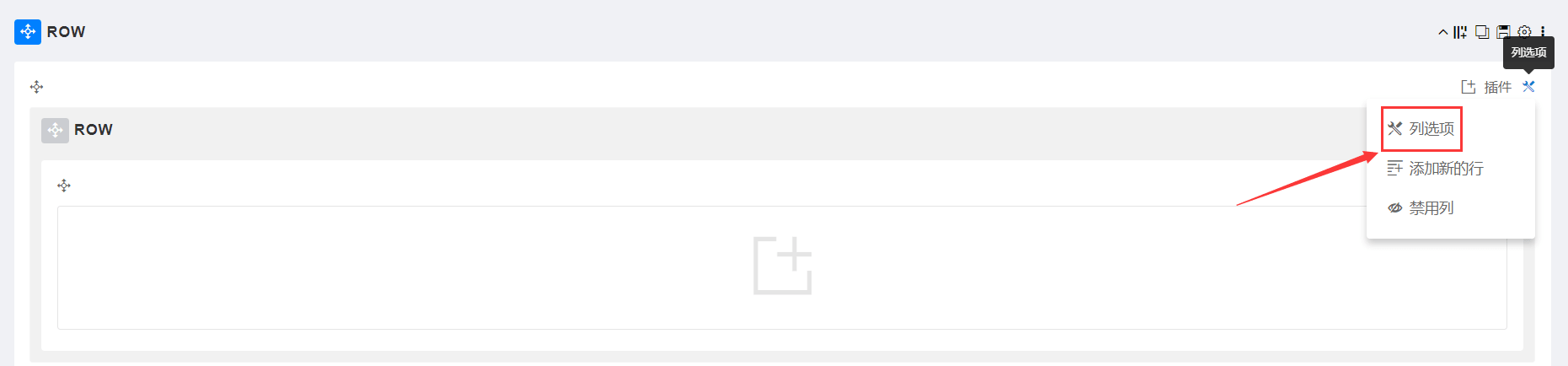
要访问列选项,请单击每列右上角的列选项图标。在下拉菜单中选择“列选项”,列选项页面将打开。

文本颜色
在列中定义添加内容的文本颜色。使用颜色选择器工具将所需的颜色添加到您的文本。
背景颜色
您可以添加背景颜色到您的列。使用此选项添加所需的背景颜色。使用颜色选择器工具添加所需的颜色。
背景图片
如果你想使用这个选项,你可以添加一个背景图片。使用页面工厂的媒体管理器上传背景图片。
内外边距填充
定义顶部,右侧,底部和左侧区域的填充。填充是元素内容和边框之间的空格。填充定义了内部空间。一般来说,填充是按照顶部,右侧,底部,左侧顺序表示的。负值是不允许的。
盒子阴影
你可以给你的专栏阴影。为此,您必须插入box-shadow的属性。欲了解更多详情,请访问该网站。
CSS 类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
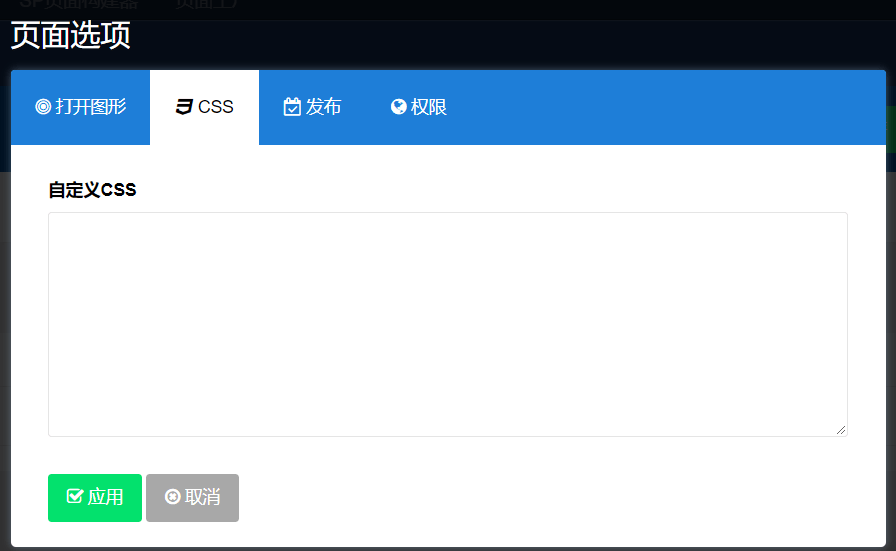
自定义CSS
您可以将自定义CSS添加到您的网页。页面工厂中的自定义CSS选项使您可以快速访问在网页中添加必要的样式。要添加自定义CSS,请点击编辑器顶部菜单中的选项按钮。选项页面将打开。点击CSS标签。在这里你可以添加自定义的CSS